
티스토리에서 기본적으로 제공하는 스킨을 쓰다가 스킨의 디자인이 제한적이라 새로운 스킨을 찾아보았다. 생각보다 금방 아주 아주 아주 마음에 쏙 드는 스킨을 찾아서 소개하려고 한다. 스킨의 이름은 "hELLO"로 지금 내 블로그의 스킨이다.
💻 스킨 적용
스킨을 적용하는 방법은 생각보다 어렵지 않다.
- 스킨을 다운로드한다.
- 스킨을 등록한다. [꾸미기 - 스킨 변경]에서 [스킨 등록] 버튼을 눌러 스킨을 추가한다. 이때 images 폴더 안의 파일도 추가해야 한다.
- [스킨 보관함]에서 등록한 스킨을 적용한다.
😊 스킨의 장점
1. 디자인이 깔끔하다.

티스토리 기본 스킨도 깔끔하지만 이 정도의 기능도 갖추고 있으면서 깔끔하기까지 해서 너무 좋다. 사이드바도 마음에 든다.
2. 카테고리의 목록 스타일이 다양하며 예쁘다.
너무 좋다. 내가 했던 고민을 단번에 해결해줬다. '리스트', '그리드', '갤러리', 지그재그'의 스타일이 있다. [카테고리 관리 > 관리]에서 [목록 스타일]을 설정해줄 수 있다.



3. 다양한 기능을 지원한다

다크 모드
우측 하단에 귀여운 아이콘을 통해 다크 모드로 손쉽게 전환이 가능하다. 다크 모드 애호가로서 아주 흡족하다.

내비게이션
포스트 우측에 제목으로 이루어진 내비게이션이 표시된다.
진행 바(progress-bar)
상단에 검은색 바가 스크롤에 따라 차오른다.
이전 글, 다음 글

이전 글, 다음 글 버튼도 하단 좌우측에 자동으로 생성됩니다.
4. 다양한 홈 디자인이 가능하다.


카테고리 목록과 같은 '리스트', '그리드', '갤러리', '지그재그'와 같은 기본적인 스타일도 있고 '슬라이드쇼'와 '슬라이더'라는 스타일도 있다.
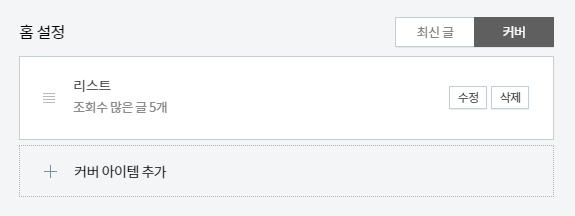
[스킨 편집 > 홈 설정]에서 추가와 수정이 가능하며 여러 아이템을 중복으로 사용이 가능해서 콘텐츠를 다양한 방법으로 보여줄 수 있어서 좋다.
일단 여기까지가 하루 동안 사용해보면서 느낀 장점이다. jekyll(지킬)로 만든 깃허브 블로그도 사용해봤는데 배우면서 하는 건 재밌었지만 원하는 구성을 만드는 데에 시간이 너무 들었다. 글을 쓰기 위해 블로그를 만들었는데 글을 쓰는 것 외의 시간이 더 들었다. (이건 나중에 다른 포스트로 다뤄봐야겠다.) 역시 잘하는 사람이 만든 걸 가져다 쓰는 것이 편하긴 한 것 같다.
다시 한 번 제작자님께 정말 감사하다.
😂 스킨 사용 시 주의할 점
스킨을 사용하다가 발견한 문제가 있었다. 스킨 사용 시 글자색을 함부로 바꾸면 안 된다. 글자색을 바꾸면 다크 모드에서 글자색이 변경되지 않는다.. css를 따로 손 볼 게 아니라면 글자색은 기본 색상으로 남겨둬야 한다.
'📁 찬스 정보 > 블로그' 카테고리의 다른 글
| [구글 애드센스] 개인정보처리방침 URL 쉽게 넣기 | 티스토리 GDPR 메시지, 티스토리 개인정보보호 처리방침 (0) | 2023.09.26 |
|---|

